Portfolio Works*
Portfolio Works*
Portfolio Works*
Portfolio Works*
Portfolio Works*
Portfolio Works*
Before checking my portfolio don't forget to read full CV at profile page or download it as a shorter PDF.
*Portfolio is WIP: case studies are coming first, then animation and other minor tweaks.
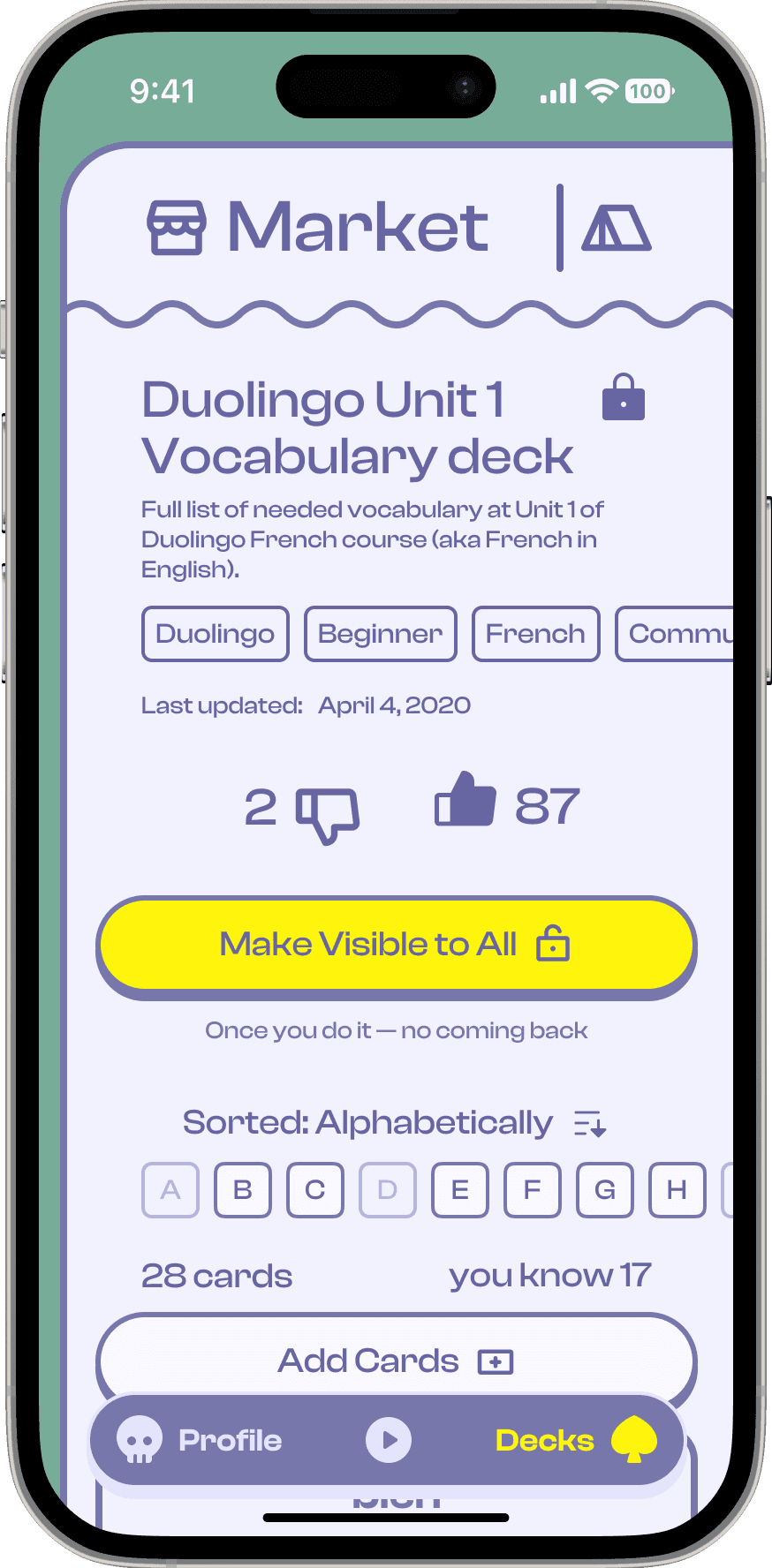
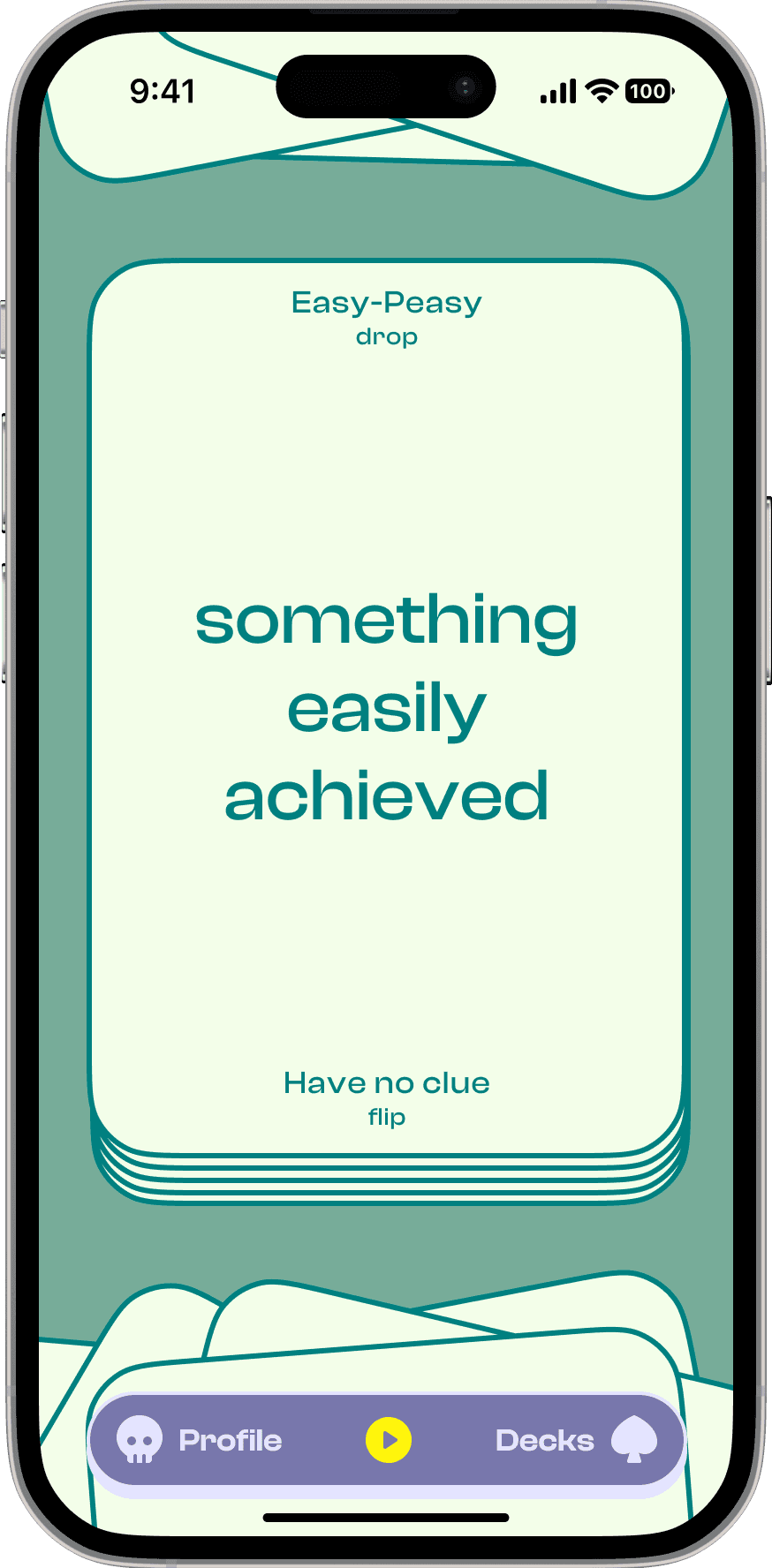
Askeza
Building tech startup that simplifies vocabulary learning
Our mission is to make vocabulary obtaining simple but effective. Service houses a sophisticated model that optimises learning through flashcards with maximum effectiveness. On the top of this — tons of preinstalled decks for Spanish, French. and German.
Like it always in startups my role is to do basically everything except coding, but the most improtant are conducting comprehensive research, designing interface, and establishing a methodology.
Askeza
Building tech startup that simplifies vocabulary learning
Our mission is to make vocabulary obtaining simple but effective. Service houses a sophisticated model that optimises learning through flashcards with maximum effectiveness. On the top of this — tons of preinstalled decks for Spanish, French. and German.
Like it always in startups my role is to do basically everything except coding, but the most improtant are conducting comprehensive research, designing interface, and establishing a methodology.
Askeza
Building tech startup that simplifies vocabulary learning
Our mission is to make vocabulary obtaining simple but effective. Service houses a sophisticated model that optimises learning through flashcards with maximum effectiveness. On the top of this — tons of preinstalled decks for Spanish, French. and German.
Like it always in startups my role is to do basically everything except coding, but the most improtant are conducting comprehensive research, designing interface, and establishing a methodology.
Askeza
Building tech startup that simplifies vocabulary learning
Our mission is to make vocabulary obtaining simple but effective. Service houses a sophisticated model that optimises learning through flashcards with maximum effectiveness. On the top of this — tons of preinstalled decks for Spanish, French. and German.
Like it always in startups my role is to do basically everything except coding, but the most improtant are conducting comprehensive research, designing interface, and establishing a methodology.
Askeza
Building tech startup that simplifies vocabulary learning
Our mission is to make vocabulary obtaining simple but effective. Service houses a sophisticated model that optimises learning through flashcards with maximum effectiveness. On the top of this — tons of preinstalled decks for Spanish, French. and German.
Like it always in startups my role is to do basically everything except coding, but the most improtant are conducting comprehensive research, designing interface, and establishing a methodology.
Askeza
Building tech startup that simplifies vocabulary learning
Our mission is to make vocabulary obtaining simple but effective. Service houses a sophisticated model that optimises learning through flashcards with maximum effectiveness. On the top of this — tons of preinstalled decks for Spanish, French. and German.
Like it always in startups my role is to do basically everything except coding, but the most improtant are conducting comprehensive research, designing interface, and establishing a methodology.












Interface
Design Strategy and Team Leading
I love projects with B2B model. They are so different, so unexpected comparing to other models. Totally opposite to B2C that could be done with closed eyes. Same with Interface — carpeting provider leader — unique, intricate, and huge at the same time.
My role was to led the project mostly — I were doing design strategy, documentation creation, managed my team which creates prototypes, prototyped most important packages, reviewed work, and then presented to internal team for a feasibility check, held all cross-department communications, ran demos and all the communication with the client, and finally reviewed artefacts of other departments.
Interface
Design Strategy and Team Leading
I love projects with B2B model. They are so different, so unexpected comparing to other models. Totally opposite to B2C that could be done with closed eyes. Same with Interface — carpeting provider leader — unique, intricate, and huge at the same time.
My role was to led the project mostly — I were doing design strategy, documentation creation, managed my team which creates prototypes, prototyped most important packages, reviewed work, and then presented to internal team for a feasibility check, held all cross-department communications, ran demos and all the communication with the client, and finally reviewed artefacts of other departments.
Interface
Design Strategy and Team Leading
I love projects with B2B model. They are so different, so unexpected comparing to other models. Totally opposite to B2C that could be done with closed eyes. Same with Interface — carpeting provider leader — unique, intricate, and huge at the same time.
My role was to led the project mostly — I were doing design strategy, documentation creation, managed my team which creates prototypes, prototyped most important packages, reviewed work, and then presented to internal team for a feasibility check, held all cross-department communications, ran demos and all the communication with the client, and finally reviewed artefacts of other departments.
Interface
Design Strategy and Team Leading
I love projects with B2B model. They are so different, so unexpected comparing to other models. Totally opposite to B2C that could be done with closed eyes. Same with Interface — carpeting provider leader — unique, intricate, and huge at the same time.
My role was to led the project mostly — I were doing design strategy, documentation creation, managed my team which creates prototypes, prototyped most important packages, reviewed work, and then presented to internal team for a feasibility check, held all cross-department communications, ran demos and all the communication with the client, and finally reviewed artefacts of other departments.
Interface
Design Strategy and Team Leading
I love projects with B2B model. They are so different, so unexpected comparing to other models. Totally opposite to B2C that could be done with closed eyes. Same with Interface — carpeting provider leader — unique, intricate, and huge at the same time.
My role was to led the project mostly — I were doing design strategy, documentation creation, managed my team which creates prototypes, prototyped most important packages, reviewed work, and then presented to internal team for a feasibility check, held all cross-department communications, ran demos and all the communication with the client, and finally reviewed artefacts of other departments.
Interface
Design Strategy and Team Leading
I love projects with B2B model. They are so different, so unexpected comparing to other models. Totally opposite to B2C that could be done with closed eyes. Same with Interface — carpeting provider leader — unique, intricate, and huge at the same time.
My role was to led the project mostly — I were doing design strategy, documentation creation, managed my team which creates prototypes, prototyped most important packages, reviewed work, and then presented to internal team for a feasibility check, held all cross-department communications, ran demos and all the communication with the client, and finally reviewed artefacts of other departments.
TapeTap
Order Management System discovery and very first phase
OMS's are complex solutions and do them fast without research is risky. Nevertheless, I hopped in right after the dev team created a prototype with 40+ input fields at the main page and were ready to start implementation.
My work was in delivering fast result to unblock team and start gaining users with first feedbacks. I created design strategy, concept, placed the foundation for fast paced iterations and scalable approach for future phases.
TapeTap
Order Management System discovery and very first phase
OMS's are complex solutions and do them fast without research is risky. Nevertheless, I hopped in right after the dev team created a prototype with 40+ input fields at the main page and were ready to start implementation.
My work was in delivering fast result to unblock team and start gaining users with first feedbacks. I created design strategy, concept, placed the foundation for fast paced iterations and scalable approach for future phases.
TapeTap
Order Management System discovery and very first phase
OMS's are complex solutions and do them fast without research is risky. Nevertheless, I hopped in right after the dev team created a prototype with 40+ input fields at the main page and were ready to start implementation.
My work was in delivering fast result to unblock team and start gaining users with first feedbacks. I created design strategy, concept, placed the foundation for fast paced iterations and scalable approach for future phases.
TapeTap
Order Management System discovery and very first phase
OMS's are complex solutions and do them fast without research is risky. Nevertheless, I hopped in right after the dev team created a prototype with 40+ input fields at the main page and were ready to start implementation.
My work was in delivering fast result to unblock team and start gaining users with first feedbacks. I created design strategy, concept, placed the foundation for fast paced iterations and scalable approach for future phases.
TapeTap
Order Management System discovery and very first phase
OMS's are complex solutions and do them fast without research is risky. Nevertheless, I hopped in right after the dev team created a prototype with 40+ input fields at the main page and were ready to start implementation.
My work was in delivering fast result to unblock team and start gaining users with first feedbacks. I created design strategy, concept, placed the foundation for fast paced iterations and scalable approach for future phases.
TapeTap
Order Management System discovery and very first phase
OMS's are complex solutions and do them fast without research is risky. Nevertheless, I hopped in right after the dev team created a prototype with 40+ input fields at the main page and were ready to start implementation.
My work was in delivering fast result to unblock team and start gaining users with first feedbacks. I created design strategy, concept, placed the foundation for fast paced iterations and scalable approach for future phases.






AllSaints
Project Discovery and Time Effort Estimation
Despite e-commerce is well-known business model, AllSaints is an entry-level luxury fashion brand and needed special treatment. I've made analysis, studied Google Analytics data, prepared slides with suggestions, and ran workshops. After creating of Solution Requirements Documentation I estimated both functional and non-functional parts of UX team work .
On the preview you can see some of my presentation slides in the style of the client — posh and monochrome, but still with my touch — clear and dynamic.
AllSaints
Project Discovery and Time Effort Estimation
Despite e-commerce is well-known business model, AllSaints is an entry-level luxury fashion brand and needed special treatment. I've made analysis, studied Google Analytics data, prepared slides with suggestions, and ran workshops. After creating of Solution Requirements Documentation I estimated both functional and non-functional parts of UX team work .
On the preview you can see some of my presentation slides in the style of the client — posh and monochrome, but still with my touch — clear and dynamic.
AllSaints
Project Discovery and Time Effort Estimation
Despite e-commerce is well-known business model, AllSaints is an entry-level luxury fashion brand and needed special treatment. I've made analysis, studied Google Analytics data, prepared slides with suggestions, and ran workshops. After creating of Solution Requirements Documentation I estimated both functional and non-functional parts of UX team work .
On the preview you can see some of my presentation slides in the style of the client — posh and monochrome, but still with my touch — clear and dynamic.
AllSaints
Project Discovery and Time Effort Estimation
Despite e-commerce is well-known business model, AllSaints is an entry-level luxury fashion brand and needed special treatment. I've made analysis, studied Google Analytics data, prepared slides with suggestions, and ran workshops. After creating of Solution Requirements Documentation I estimated both functional and non-functional parts of UX team work .
On the preview you can see some of my presentation slides in the style of the client — posh and monochrome, but still with my touch — clear and dynamic.
AllSaints
Project Discovery and Time Effort Estimation
Despite e-commerce is well-known business model, AllSaints is an entry-level luxury fashion brand and needed special treatment. I've made analysis, studied Google Analytics data, prepared slides with suggestions, and ran workshops. After creating of Solution Requirements Documentation I estimated both functional and non-functional parts of UX team work .
On the preview you can see some of my presentation slides in the style of the client — posh and monochrome, but still with my touch — clear and dynamic.
AllSaints
Project Discovery and Time Effort Estimation
Despite e-commerce is well-known business model, AllSaints is an entry-level luxury fashion brand and needed special treatment. I've made analysis, studied Google Analytics data, prepared slides with suggestions, and ran workshops. After creating of Solution Requirements Documentation I estimated both functional and non-functional parts of UX team work .
On the preview you can see some of my presentation slides in the style of the client — posh and monochrome, but still with my touch — clear and dynamic.
READY
TO TALK?
Follow me maybe
Let’s work
“he design
but he also
photog”
Typesets are Cosi Times, Clash Display, and a bit of Necto Mono. Copyright © Anton Kharytonov 2012—2024. All Rights Reserved.
READY
TO TALK?
Follow me maybe
Let’s work
“he design
but he also
photog”
Typesets are Cosi Times, Clash Display, and a bit of Necto Mono. Copyright © Anton Kharytonov 2012—2024. All Rights Reserved.
Follow me maybe
Let’s work
“he design
but he also photog”
Typesets are Cosi Times, Clash Display, and a bit of Necto Mono. Copyright © Anton Kharytonov 2012—2024. All Rights Reserved.
Follow me maybe
Let’s work
“he design
but he also photog”
Typesets are Cosi Times, Clash Display, and a bit of Necto Mono. Copyright © Anton Kharytonov 2012—2024. All Rights Reserved.
READY
TO TALK?
Follow me maybe
Let’s work
“he design
but he also
photog”
Typesets are Cosi Times, Clash Display, and a bit of Necto Mono. Copyright © Anton Kharytonov 2012—2024. All Rights Reserved.
READY
TO TALK?
Follow me maybe
Let’s work
“he design
but he also
photog”
Typesets are Cosi Times, Clash Display, and a bit of Necto Mono. Copyright © Anton Kharytonov 2012—2024. All Rights Reserved.